Адаптивный дизайн как лучше сделать? На заметку новичкам
Я вас приветствую читатель сайта Секреты успеха. на связи Дмитрий. Давно не писал весь в делах в продвижении своего бизнеса, но выдалась минутка решил написать статью как сделать адаптивный дизайн сайта и не только. Не знаю когда у людей появились планшеты и мобильные телефоны им стало гораздо легче выходить в интернет, но с этим появились проблемы у вебмастеров у кого нет адаптации сайта.
Я писал как адаптировать сайт под мобильные устройства если кто из вас н читал скину ссылку ниже, так вот в чём проблема вебмастера? Не адаптивный шаблон, и тут начинается веселье как это всё сделать опытный вебмастер знает новичок нет по этому данная статья будет полезна новичкам.
Не могу заметить тот факт что заказывая у верстальщика вы потратите как минимум 24000 рублей и то может больше, и вот такие цены сейчас у фрилансера который занимается именно верстанием шаблона. Вторая проблема новичка это скачивать шаблоны бесплатно для сайта. сколько писал на данную тему не доходит до них что не всё полезно для сайта что бесплатно, и всё равно не хотят платить, а шару они просто обожают это я про тех кому лиж бы что нибудь скачать. Не могу сказать по данному поводу что бесплатный сыр только в мышеловке бывает здесь если вы хотите себе всё качественное нужно платить, не скажу что получите то что хотели это я про то что можно свои деньги потерять и не получить результата.
И с этим тоже многие сталкиваются сейчас потому что на той же бирже фриланса много обмана, заплатите деньги но работу в срок не получите это проверенно ещё раньше чем я начал сам заниматься созданием своих шаблонов. Не скажу что мне это давалось очень легко по началу косяки были но рвение и стремление своё дело делают, теперь я с закрытыми глазами сделаю шаблон любой сложности и главное уже адаптированный под планшеты и мобильные телефоны.
Адаптация сайта под мобильные устройства, прочитайте статью я там показываю как сделать мобильную версию при помощи плагина но в данной статье мы с вами поговорим как нам обойтись без плагина будет с вами изучать азы html и css не буду конкретно грузить вас что без них не обойтись без знаний, они нужны конечно но сейчас много всего что упрощает работу вебмастеру. Скажите себе честно зачем вы в интернете находитесь? Если на шару всё получить то её нет и не будет везде нужно пахать, это работа но не такая как к примеру в офисе здесь вы работаете на себя в первую очередь, а заработанные совет вкладывайте в своё обучение.
Это будет правильно все хотят стабильности но не все хотят учиться чему то стоящему я тоже обучение проходил по грамоте кодов т.е. учился знаниям верстать сайты с нуля, но здесь возникала дилемма бросить это всё или идти дальше я выбрал второй вариант, мои курсы практически для тех кто развивается в нише создания сайтов но не могу сказать что данная ниша самая популярная, но когда новичок вбивает ключевые слова бесплатно то всё на этом крышу сносит окончательно зачем платить когда можно всё сделать на шару.
Ваш быстрый старт, ещё одна моя статья возможно будет полезна для прочтения многим, я стараюсь писать именно всё по делу и только но учитывая интересы публики некоторых которые не хотят учиться но хотят зарабатывать могу сразу сказать что мои статьи не будут полезными, почему то такие слишком рвутся за халявой для них это как магнит я много подарков делаю для читателей но больше бесплатностей у меня не будет говорю сразу.
Идеи интернет бизнеса, кто и в правду готов начать что то делать моя очередная статья думаю будет полезна, но это для тех кто хочет действительно получить независимость в своей жизни, теперь к реалиям нашим кто сказал что в интернет бизнесе добиваются успеха в основном 2 процента новичков, я же утверждаю что добиваются только лишь 1 процент и в этом горькая правда, почему то для других слово работать вызывает апатию к само реализации и в этом оплошность большая для остальных 99 процентов, а теперь к делу смотрим и запоминаем.
Адаптивный дизайн как лучше сделать? Теперь не посредственно к нашей статье вернёмся и так читайте запоминайте как лучше сделать адаптивный дизайн, начнём мы пожалуй с внедрения кода в шаблон сайта, как это сделать? Первое мы должны установить данный код.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
Этот код вставляется в header.php как это сделать смотрите рисунок.
Не видно рисунок нажмите на картинку, и так внедрили теперь нужно подождать пока всё поменяется в структуре шаблона потом можно будет добавить таблицу стилей это будет такой код.
<!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
Всё вебмастера знают как это всё подключать, я долго понять не мог как нужно всё правильно сделать, но потом разобрался что к чему теперь у меня нет проблем с данными кодами теперь могу любой шаблон адаптировать под мобильные устройства. Теперь давайте мы с вами проверим как отображается шаблон с внедрённым кодом как он будет смотреться на всех устройствах.
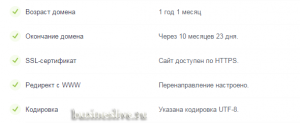
Что вы видите на данном рисунке? Отображение сайта на всех популярных устройствах, как видите нет ничего сложного в том чтобы самим всё это сделать, так же хочу затронуть тему нужен ли сайту редирект или нет? Думаю что нужен потому что сейчас это всё учитывается поисковыми системами и адаптацию и редирект что такое редирект смотрите рисунок ниже где всё показано подробно.
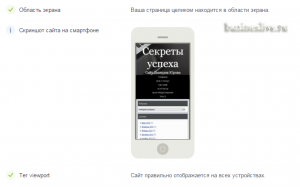
Как вы видите у сайта есть всё что нужно для лучшего продвижения, ну теперь чуть ниже вы видите сайт на смартфоне который показывает сгенерированный мета тег, для лучшего отображения на всех устройствах, так что мы по максимальному определили что и куда нужно вставлять чтобы сайт правильно отображался.
Вы видите что мой сайт полностью в на экране смартфона отображается и правильно вставлены теги которые мы с вами прописали, меня конечно могут высмеять некоторые не до " Гурята " но это даже меня иногда радует что моя точка зрения всё таки отстаивается, от сюда вопрос зачем платить на бирже фриланса когда просто можно всё сделать самому? делайте вывод нужна вам данная информация или нет, или вы пришли сюда в интернет искать то чего нет. Адаптивный дизайн как лучше сделать? На заметку новичкам я надеюсь моя статья сегодняшняя была вам полезна? Если да то поделитесь статьёй в социальных сетях, а я с вами буду прощаться на связи был Дмитрий пока пока.


















Отличная статья. Да, сейчас без адаптации под мобильные устройства ни куда
Да это точно никуда, этот пост именно для новичков для тех не хочет сам всё делать,а именно скачивают не оптимизированные шаблоны, не знаю под мобильные и планшетные устройства должен быть оптимизирован сайт.